In recent years the number of tools available to help you document and design your web site has just exploded. It seems that we all need a wireframing or prototyping tool at our fingertips (at least in the design arena). So in order to save you the hard work required to find one, I’ve assembled this list. It can be expanded upon, so if you use an unlisted application, please let me know and I’ll add it to the list.
The tools tend to fall into two categories:
– purpose-built applications
– multifunctional applications
Within these two groups I’ve found that usefulness can vary markedly among tools; some are only suitable for diagramming and wireframing, while others focus only on prototyping. The best are blessed with both capabilities and more.
Purpose-built Applications
1. Visio
I will state upfront that I’m not a big fan of Visio (price: from $US259, demo available); I’ve used it from time to time on various projects, but I’ve always found it fiddly and time-consuming.
Visio first started as an add-on to MS Word, filling the need for a business and technical diagramming tool and eventually graduating to separate product status. Visio’s power remains in the area of diagrammatical documentation; as a prototyping tool its functionality is limited at best. However Visio, like Omigraffle (below), is particularly suited to content map generation from CSV files. In the recent version, Visio 2007, the addition of the UML plugin has allowed for smoother importing of UML.
Visio has also spawned a number of add-on tools; Swipr (which is free) is the most relevant as it allows for rapid export of wireframes and screen flows into a clickable HTML prototype. This is very handy for creating the entire prototype in one go and not having to link it together after exporting.
Visio is only available on the Windows platform.
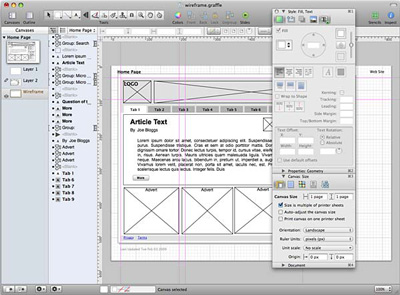
2. OmniGraffle Pro
Yes, I’m a little biased here; I do like OmniGraffle (price: $US199, demo available), especially the latest version. OmniGraffle is best suited as a tool for wireframes, screen flows, and content maps. It can also be used as a prototyping tool, with the ability to link canvases (pages). This allows you to produce a complete HTML prototype in one operation from OmniGraffle. You can, via the use of the notes function, easily annotate and complete the specification documentation for your prototype objects as you go.

OmniGraffle provides an extensive series of Visio import and export functions, allowing for cross-platform team compatibility. It also allows you to import your base content structure from a CSV or XML file via a fully customizable rule-based layout function; this can be especially handy for documenting large and ever changing content maps.
Support for OmniGraffle is supplemented by a large online community, as is evidenced by the resources available at Graffletopia. OmniGraffle is only available for the Mac.
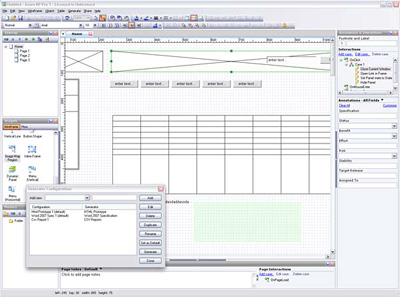
3. Axure RP Pro
Axure (price: $US589, demo available) has rapidly become the darling of the user experience and information architecture communities. The application allows you to construct wireframe models, document functional specifications, and generate prototypes, all using a built-in version control system.
Axure is an extremely rapid wireframing and prototype generation system that I’ve personally found pays for itself very quickly – in terms of increased productivity – despite its mid-level price tag.

Axure allows for complete flexibility when designing an interface, from standard widgets, to custom builds, to an open-ended canvas. However, Axure’s true killer functionality is the generation of rich HTML prototypes and Ajax-like interactions between states. It’s a little like Dreamweaver and its JavaScript generation, but good.
A word of caution: if you do go looking under the hood of your HTML prototype, the code it generates is not for the fainthearted and should never be considered for use beyond a testing prototype.
The one downside for me is that it only runs on Windows. If it was available on the Mac, I would be very happy with Axure.
4. iRise Pro
iRise (price: from $US6,995, demo available) was the first product of its type to market, and has advantages and disadvantages. The iRise product suite is very Axure-like in its functionality, and as the price suggests, is clearly geared towards an enterprise-level market.
Price aside, the one thing that I dislike about iRise is the user interface. Now this may be a personal preference, but you would think that if you’re going to be producing a tool for user experience professionals that you would at least make sure the UI is right. iRise suffers from a legacy interface that uses older GUI methods and techniques. I believe it’s in real need of an overhaul.
Still, if you’re looking at working with very large teams and need a comprehensive suite of products to span your entire prototype development life cycle, then iRise is worth a look.
5. Pencil
Pencil (free) is a Firefox plugin that professes to enable you to build wireframes and prototypes. As a prototyping tool it’s quite good, allowing you to quickly put together a reasonably high fidelity mockup. However, be aware you’ll still need to produce the visual design elements for Pencil, as it relies on dragging and dropping pre-made graphical elements.
The output wireframe elements that ship with Pencil do tend to be based on the look and feel of a Windows desktop application. This really is undesirable for a web application, however you could modify this with your own page elements.
Another downside of Pencil is that its export functionality provides only a few image formats. This means that Pencil falls short of being a real interactive prototype development tool.
6. SmartDraw
SmartDraw (price: from $US297, demo available) is marketed at the business diagramming sector, it’s not really a dedicated wireframing and prototyping application, but that doesn’t mean that it should be dismissed completely.
It’s at the lower end of the market so you would expect a reduced functionality set compared to Axure. SmartDraw is aimed at the same market as Visio or OmniGraffle, with a standard template suite and few auto generation features. For prototyping SmartDraw allows you to add simple dynamic elements to a page, with the final output being a PDF file. There is no allowance for the representation of the transition between states on prototypes.
SmartDraw is only available for Windows, offering a degree of MS-Office Suite integration.
7. MockupScreens
MockupScreens (price: from $US79, demo available) is a Windows-only application. It focuses primarily on the building of simple prototypes from a series of wireframes based around common screen elements.
The prototyping functionality is limited, and only available within the MockupScreens application. I do note that you can export the screens as image files or as a very limited HTML rendering. This product is very much at the bottom end of the market in terms of cost and functionality, however this may suit your needs.
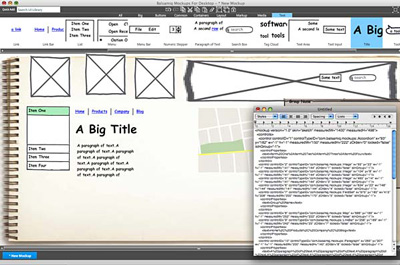
8. Balsamiq Mockups
Balsamiq Mockups (price:$US79, demo available) is an interesting product running on Adobe AIR. Its representation of the interface elements has a refreshing hand-drawn, sketch-like quality to them. This does help promote the degree of changeability of the wireframes, as they look very much like a draft. If you lack the skills to create hand-drawn sketches then Balsamiq is a useful tool, as it allows you to produce quality roughs. Balsamiq also offers a standard collection of interactive screen elements, which is helpful to start off with.

Balsamiq Mockups also introduces BMML (a flavor of XML), which enables you to export your wireframes.
However rather than a prototyping tool, it’s more targeted at communicating the concepts of a proposed interface via wireframing and the like.
9. Lucid Spec
Lucid Spec (price: from $US499, demo available) from Elegance Technologies is a windows-based .NET application that’s almost a clone of Axure. It has a series of rapid screen drawing tools and a prototyping testing mode they call “instant application simulation,” which can be viewed in full screen mode or within the application. There’s even a stand-alone Lucid Spec Player that allows you to conduct prototype testing without the need for the full application.
The one aspect that Lucid Spec lacks is allowance for those between state, Ajax-like interactions. The interactions presented are very much based on the traditional, page-by-page screen flow.
10. ConceptDraw Pro
ConceptDraw Pro (price: from $US249, demo available) promotes itself as an alternative to OmniGraffle and Visio, aiming at the business and technical diagramming market.
I’m pleased to say it does live up to these claims with various functions that are comparable to its competitors.
In addition to this it also has its own scripting language, ConceptDraw Basic. It’s possible with this scripting language to generate complex, customized prototypes. If you want to avoid going down the custom scripting route, you can use the standard export to HTML or PDF for prototyping.
ConceptDraw also has a Web Design plugin for us web designers, WebWave Plugin (price: from $US99, demo available). The WebWave Plugin streamlines the design process, allowing easier development of site and content structures to the mocking up of medium resolution wireframes – a bit like coloring in the gray boxes. You can then take the final mockup pages from ConceptDraw and produce the CSS and pages for a prototype.
ConceptDraw Pro is available for both Windows and Mac platforms.
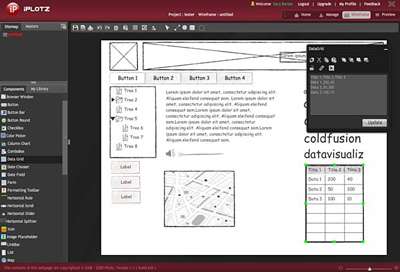
11. iPlotz
iPlotz (price: free to $US99 per year) is a new web application aimed at the design and developmental life cycle market. It bundles project management functionality as well as wireframing, collaborative commenting, and testing prototype generation. Being browser-based this application can be used anywhere there is web access, allowing for true remote collaborative design and implementation.
Visually, iPlotz presents itself as an attractive and professional application. It’s a Flex application, and hence all the features from management to preview are accessed via the Flash interface, and so will require the latest Flash plugin, an easy ask for a designer or developer.

The rapid generation of wireframes within this application reminds me of the speed and ease of use of Axure, but with the hand-sketched look of Balsamiq Mockups. Another nice thing about iPlotz is that its focus is just on web design, nothing else. This is a pleasant change.
It’s early days for iPlotz, however there are a few items that do need addressing. The commenting interface can be a little distracting; the comments tend to crowd the screen if you have more than a few. There is only one font face available – comic sans. Also, at present the export functionality is limited to JPG, PNG, or a PDF. Still, this application is definitely one to watch.
12. Go Analogue
There is a lot to be said for stepping away from the computer and doing the initial wireframing with pencil and paper. You could extend this to paper prototyping as well. It’s fast (to build), cheap, and easy to use. For groups you can prototype using a large whiteboard, markers, and a few magnetic page elements. Both these methods tend to be highly interactive with the audience and can bring a moderate degree of humor to an otherwise dry process.
There are downsides to these analogue methods as it can be slow to produce and revise the screens, as well as being easily disregarded by management because of the disposable nature of the final product. I have found that they’re useful for the generation process, but the final documentation needs to be presented in a formal tool.
Multifunctional Applications
13. PowerPoint or Keynote
Often an organization is unable to afford specialized software for prototyping or wireframing. This is where applications like Microsoft PowerPoint (price: from $US229, demo available) or Apple Keynote (price: from $US79, with iWorks, demo available) can be used. Both these packages are well-suited to producing very rapid, simple prototypes. They’re highly compatible with the wide range of most teams’ skill set, so by using these tools you can usually have any team members immediately contributing to a prototype with ease. The downside is many of the finer interactive elements, such as between states, are missing, and your logic path tends to be of a very linear nature. Still, you can often export the prototype to HTML or Flash as well.
14. Adobe Fireworks
Adobe Fireworks (price: from $US299, demo available) is a tool I’d yet to consider using for prototyping – being a Photoshop devotee from way back. However, all this has changed with the release of Adobe CS4.
Fireworks is now shaping up to be a viable tool for producing both low and high fidelity prototypes, using nested symbols, smart guides, as well as generating all the code behind it. As usual this code suffers a little from the automatic generation process, so it’s going to need to be massaged into a reasonable shape if you want to reuse it for your final production model.
A side note here is that I know of others also using Adobe Photoshop and Illustrator, or Microsoft Expression Studio as wireframe documentation tools. These tend to work well when you have a good library of objects, such as brushes and the like.
15. HTML
If you have the skills, you could just develop your prototypes in HTML. This is especially useful if you are producing the front-end code that’s going to be consistent in standards with the final web site anyway. Doing it this way will save you time and money by reducing the overall production time.
These days – with the use of various jQuery plugins – you can represent nearly all the between states or major interface types that have been proposed with ease.
Functionality is also available via the use of Protonotes; you can have your team collaborate on your prototype by leaving dynamic, virtual Post-it like notes.
Even if your skill set falls short of being technically-oriented, you could use developmental platforms like Adobe Dreamweaver and its improved JavaScript Spry components to produce a reasonable visual representation.
I will admit I have often done this, quickly pulling together a working HTML prototype from within Dreamweaver with little regard to the underlying code. Remember, it’s just a prototype and so only has to be visually representative of the final product. I shudder to say this, but in this case the code is secondary.
16. Adobe Flash
Adobe Flash (price: from $US699, demo available) is a great tool for producing rapid interactive prototypes or screen flows, but is unsuitable for wireframing and specification documentation. However, via the use of the library objects, the timeline, and drawing tools it’s very easy to produce an interactive prototype. The one area Flash is especially suited is in the reproduction of those in-between states that many static presentation tools lack.
This functionality of using Flash as a prototyping tool is now being extended by Adobe with the introduction of an entirely new tool for designers and developers alike: Catalyst. Now I’ve yet to try Catalyst personally – I can only go off the Adobe video and the reports from colleagues that have seen it in operation. But trust me here, this application is going to change the marketplace and make RIA development the next big thing! There, I said it; some of you will disagree, and that’s fine.
Another thing that Catalyst is promising for people like me that use a Mac, is that it will give us the jump on our colleagues using Axure. We shall see on that one.
SOURCE: http://www.sitepoint.com