 prototyping tool comparison
prototyping tool comparison
Designers use wireframe/prototyping tools to make it clear what are they creating and test app and website before it comes to actual coding. Compared to a low-fidelity and static wireframes, a clickable and interactive prototypes will make your design looks like a real app or website. This article has made a comparison “how to create interactive prototypes with Mockplus and Axure”. Hope it be helpful for you to take advantage of tools based on your needs.
Brief Introduction
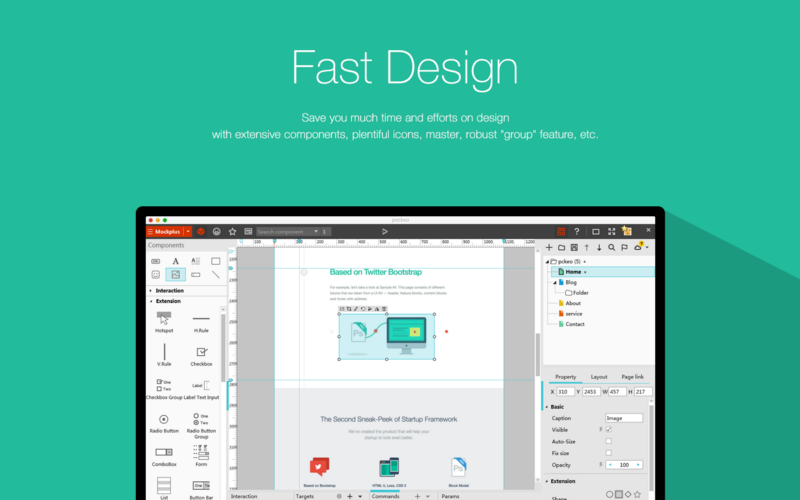
Mockplus–Easy to use and rapid prototyping tool

rapid prototyping tool-Mockplus
Technology does not stop advancing so there are really a lot of new prototyping tools out there–and Mockplus is one of the best of them. Mockplus is a desktop-based mockup tool allows you to create interactive mockups with just a few clicks, and test them on actual devices instantly.
Building interactive prototypes with Mockplus is much easier compared to well-known tools like Axure or JustInMind. The intuitive drag-and-drop UI makes prototyping design is very intuitive. Even the first-time users can master it without having to go over tutorials and training manuals. In short Mockplus is a fast growing prototyping tool that allows to create interactive prototypes in a minimum of time.
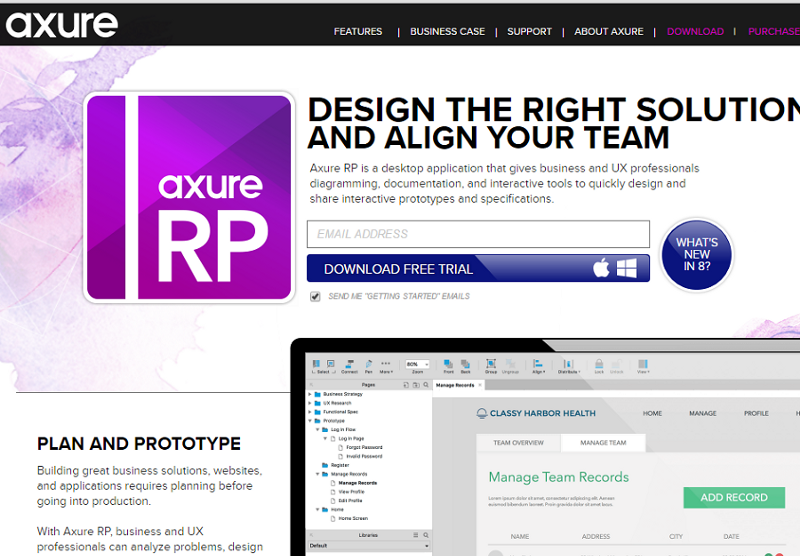
Axure–Comprehensive prototyping tool

prototyping tool-Axure
Axure RP is a desktop application that gives business and UX professionals diagramming, documentation, and interactive tools to design and share interactive prototypes and specifications. Unarguably, it is one of the most comprehensive (in terms of functionality) prototyping tools. Both static, low – fidelity prototypes and more sophisticated, interactive ones can be created steep learning curve.
Here are two examples to show you how the two prototyping tools above compare against each other to help you choose the best one for you.
Build an image carousel/rotating banner with Mockplus (3 steps)
- Drag an Image Carousel from the component library to the canvas.
- Double click Image Carousel to add images that you want to be rotated.
- Set indicator’s style at the properties tab > Done.
A video tutorial to show how to make a rotating banner with Mockplus in few seconds:

Build an image carousel/rotating banner with Axure (11 steps)
-
- Drag an Image from the widget library to the canvas.
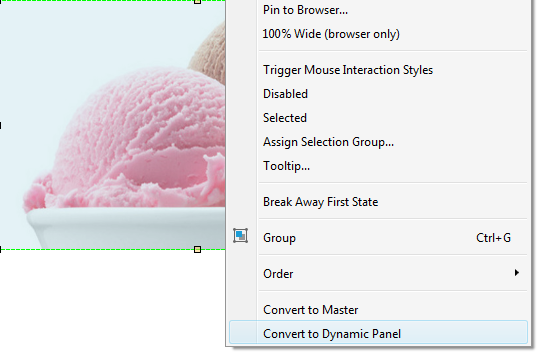
- Right-click the image and choose “Convert to Dynamic Panel”. Name the dynamic panel “Carousel”

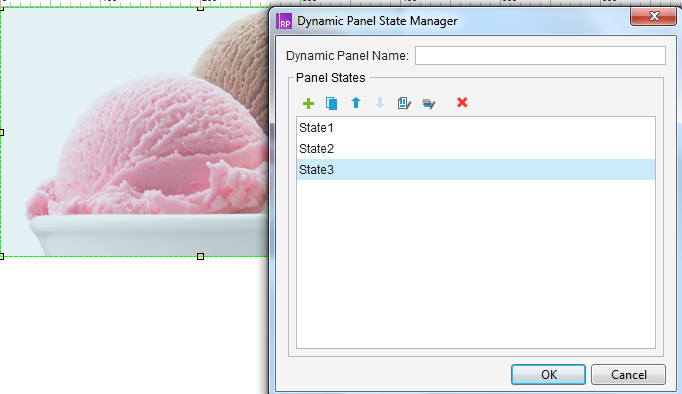
- Double-click the dynamic panel that you just created to open the Dynamic Panel State Manager.
- Click the green “+” icon twice to give the dynamic panel a total of three states.

- Double-click “state 2” to open it for editing.
- Drag an image onto the canvas for “State 2”
- Repeat the steps above, add image into “State3”
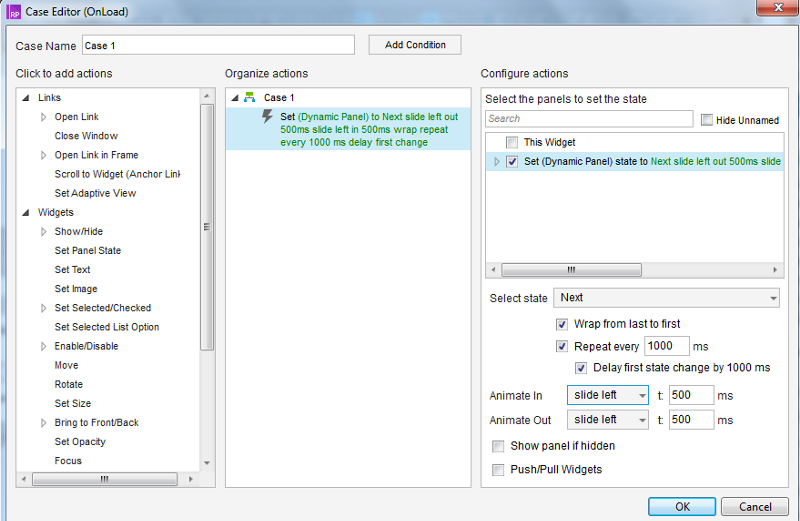
- Return to the “Carousel” page > In the Properties tab, double-click “OnLoad” to add a new OnLoad case.
- In the left column, click “Set Panel State”.
- In the right column, click “Carousel (Dynamic Panel)”.
- At the bottom of the right column, click the droplist labeled “Select state” and choose “Next”. Then, click the checkbox “Wrap from last to first” so the
images can cycle through.

A video tutorial to show how to make a rotating banner with Axure

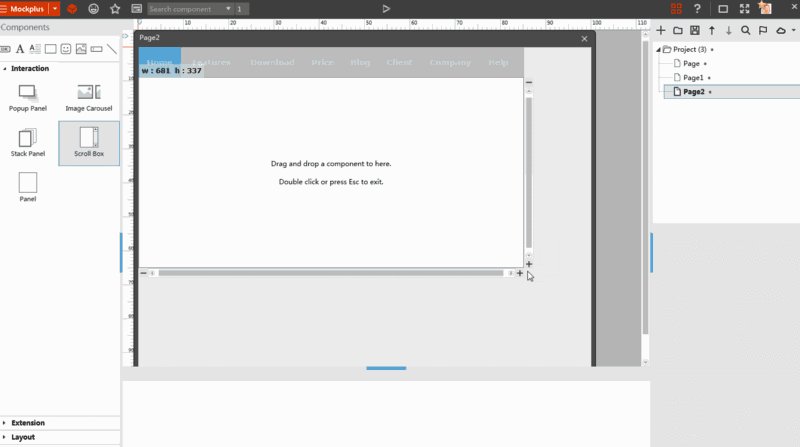
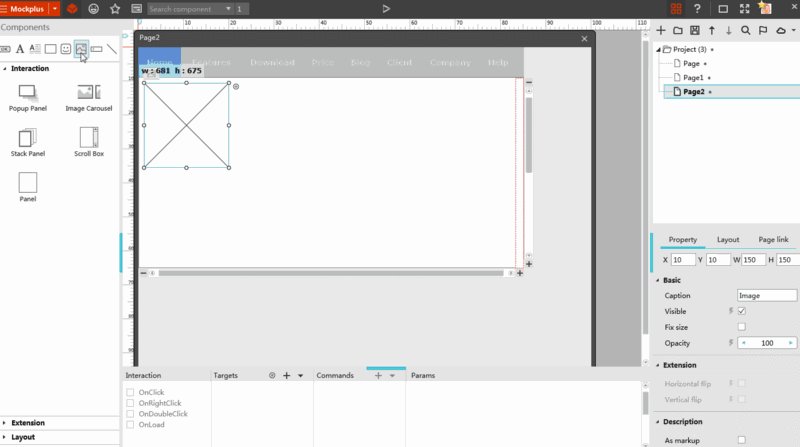
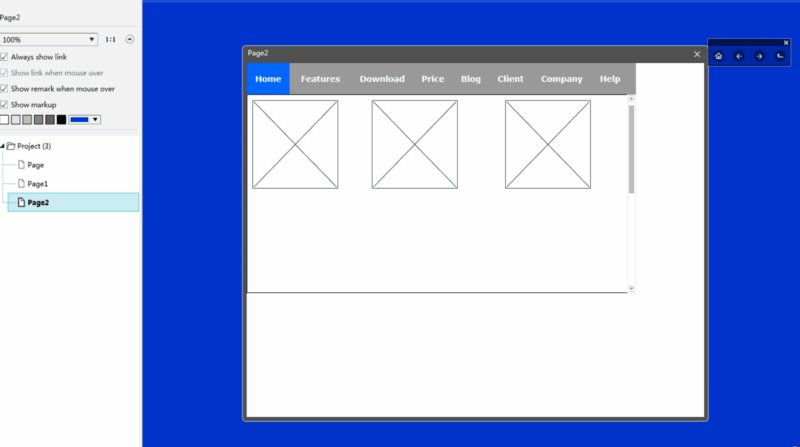
How to make a scroll area with fixed header with Mockplus
- Make a header and drag it onto the canvas
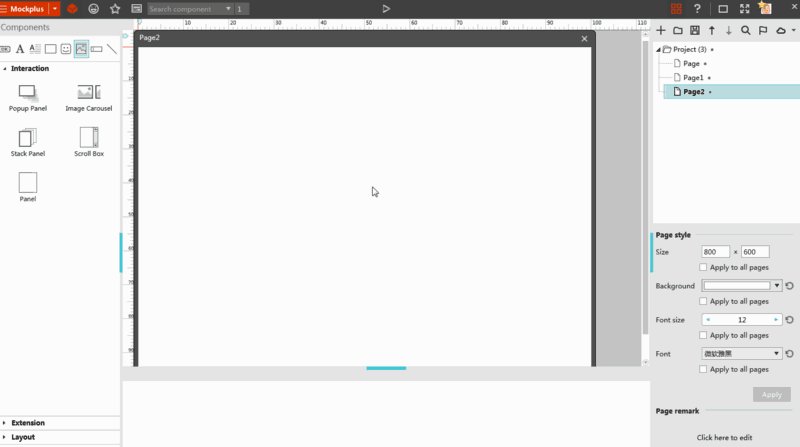
- Drag the “Scroll Box” component to drop it below the hearder component.
- Double click Scroll Box to edit it > click the “+” icon to make a scroll area
- Drag content to the Scroll Box > preview it on computer.

How to make a scroll area with fixed header with Axure
There is a very detailed tutorial to explain the steps. Click here.
Although both Axure and Mockplus are prototyping tools, they are different in many ways. We have to admit that Axure is a robust and excellent prototyping tool and made for professional ux designers. Mockplus is also interesting. It is clearly aiming to be a rapid prototyping tool- a tool that actually improve the users productivity.
Original post you can find here: https://medium.com/@Mockplus/comparison-of-creating-interactive-prototypes-with-mockplus-and-axure-95061b8a7cb3