I use Axure RP on a daily basis and I will give away 11 tips from my everyday
life with this tool which helps me to create prototypes more rapidly. Have
you known that RP in the Axure RP means “Rapid Prototyping”?
1. Copy widgets by holding Ctrl + drag and drop widget
Ctrl+C and Ctrl+V work too, but using drag and drop you control position
of the widget.
2. Write text into widgets directly
You can, but you don’t need to click inside widget to write a text. You can do
it directly without clicking. Especially image widgets are difficult to click
inside to write a text while select dialog is opening.
3. Copy data to repeater from table editor
You don’t need to insert data into repeater manually. Just copy the data
from Excel, Calc or Google Documents etc. It is helpful in simulating larger
databases.
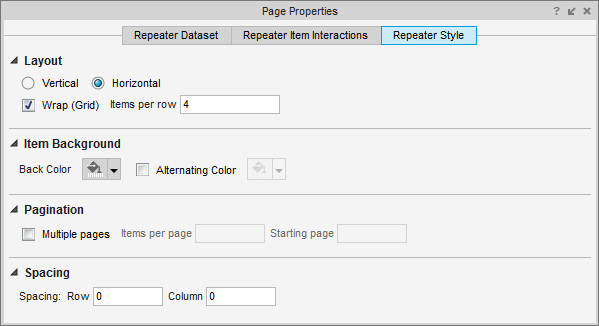
4. Use wraps in the repetaer
Do you need more columns or rows to fit the screen? No problem for
repeater. Look into Repeater Style.

5. Don’t use image widget to insert pictures from harddrive
It works, but it is slow, because you have to insert image widget and select
path to image on harddrive. Do you want to be effective? Just insert images
by drag and drop from a folder or by Ctrl+C and Ctrl+V from Photoshop,
Gimp or web.
6. Have tab order under control
Order of tab will be the same as an order of inserting inputs. But have you
ever finished form you need at first try? If you change form a lot, leave the
tab order in the end.
If you need accurate tab order you can cut and insert every input according
to your wish, or use Bring To Front function (button or shortcut) in the same
way.
Tab order works for inputs and buttons, but e.g. not working for custom
created button using rectangles and other shapes.
7. Copy from Axure projects
Do you have awesome interactive UI working in another project? Just open
two Axure instances and copy it.
You need to copy the whole UI. If you copy it per partes your widgets will
lose paths to other widgets in interactions and your awesome interactive UI
won’t be interactive anymore.
When you use some custom parts of UI often in different projects, the
creating of own library seems to be a good idea.
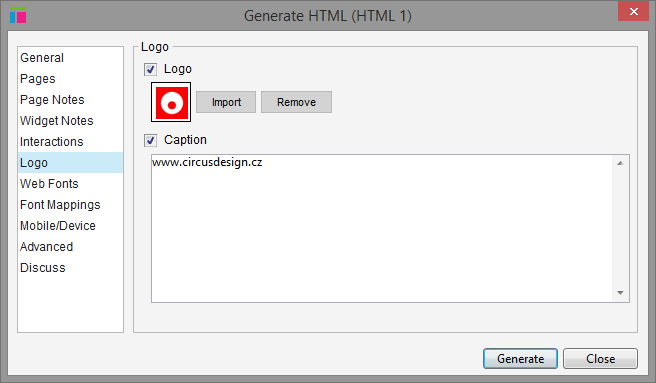
8. Insert logo into your prototypes
Be proud of your prototypes. Insert your logo or a logo of your company into
prototypes while generating HTML files.

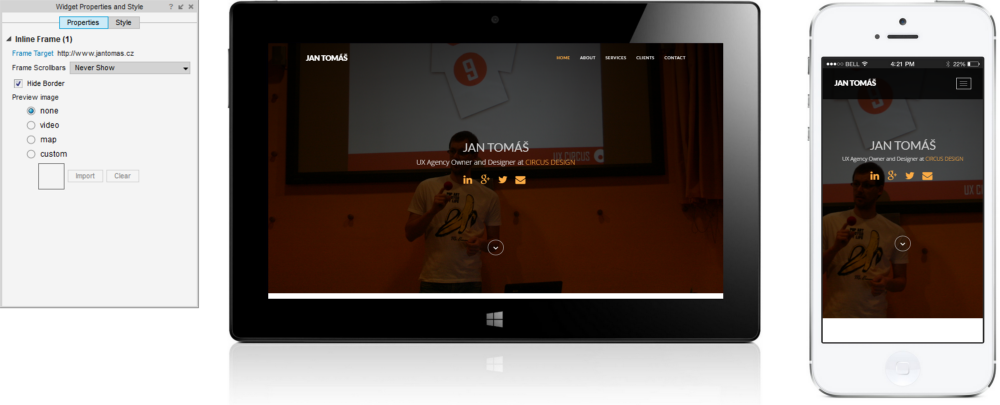
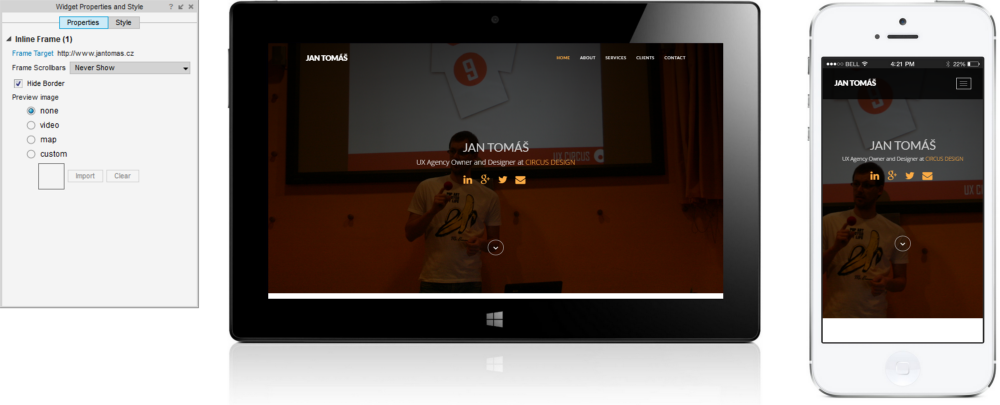
9. Use device frame to present your mobile prototype on desktop
Use this if you design for mobile or tablets and you want to present
prototypes on desktop and mobile devices.

Create page for device. Insert one or more device frames and use widget
Inline Frame set target to other page or external link.
If you use adaptive views it can help to present more views in one page.
If the device frame is in a different page than the target you can still present
source pages directly on mobile devices.
10. Include fonts
Are you sure that everyone has same fonts as you?

11. Visit Axure forum
Don’t be shy to ask others even if you feel like Axure Boss. There is a large
community around Axure and it could be the fastest way how to solve your
problem with Axure.
And how you do you use Axure?
Do you need help with Axure or design process generaly? Visit
www.jantomas.cz and feel free to contact me.
Original post you can find here: https://medium.com/@jan_tomas/my-11-axure-protips-790bc41a94c9