Registration. This is one of the most important forms that have to be created. If properly configured, the registration form can increase the conversion rate for customers at 100% or more. I want to tell you in this article about how to achieve this in prototyping with Axure.
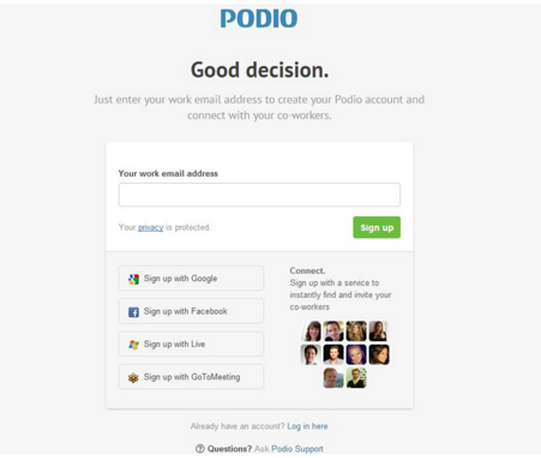
1. Simplify registration first step

It is logical to simplify the beginning of the form in order to quickly obtain basic information about the client. Studies show that users are more likely to fill out a long form if they have already begun the process of registration. By creating your own, the following registration form in Axure, try this tip. Sure, users will thank you.
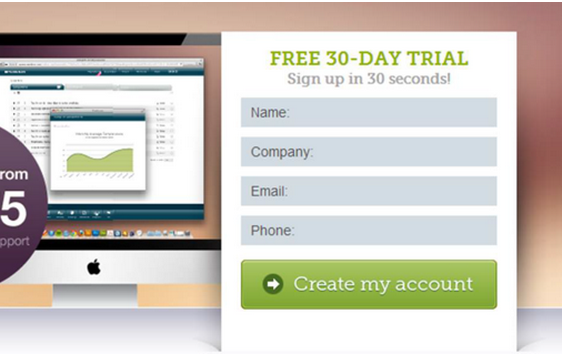
2. Tell us why your registration form is good
To increase the conversion, you should think about how to simplify the registration process. For this purpose it is necessary to convince visitors that they only seconds from your service. Such phrases as “Registration in 10 seconds”, “fast and easy”, added to the header of the registration form, can significantly increase the conversion without any effort on your part.

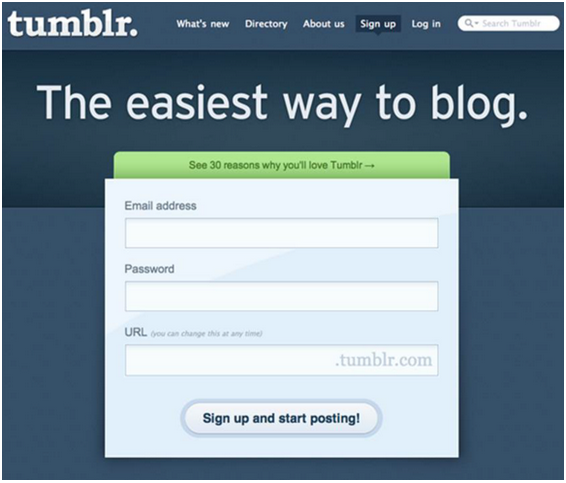
3. Call to action button with meaning

Many designers don’t pay attention to this, preferring standard options such as “OK”, “Send” or “Register”. My experience is that calls to action must clearly explain what will happen next. In this particular example, we see a clear connection between the title “The easiest way to blog” and a call to action “Sign up and start posting!” and it really helps the user to navigate.
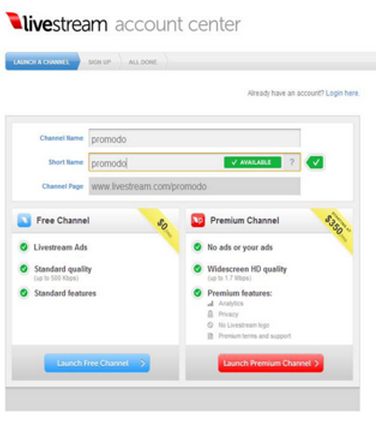
4. Interactive forms
The devil is in the details, so we recommend to implement such a small thing in your forms.

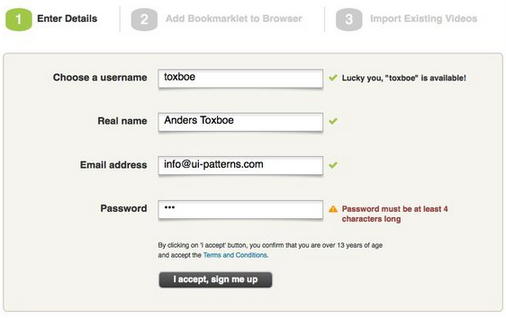
In this example you see the interactive confirm the availability of particular name and optional icon, confirming that we have passed verification. In Axure this can be done using the usual hidden panel that will appear when losing focus in the field.
5. Split long form on the steps

It is very important to present the users with a form in a simple and convenient way. Divide the shape into steps according to the logic of filling, providing explanations to the fields that can not be understood. I recommend to create such forms with the help of several States in Dynamic Panel, and set the algorithm move from step to step.In my library AxemplateLib you can find a widget “Step_Bar”, try it.
If you have thoughts on how to do the Registration form even better, write them in the comments.
Don’t forget to share the article!