
A UXB member recently asked…”How do you make links in Sketch?” The simple answer is you can’t. Due to the popularity of Photoshop and Sketch – which are dedicated UI design tools – prototyping tools like Axure get overlooked.
If Photoshop is the reigning queen of design software, then Sketch is the new hot girl in town. And Axure…is Ugly Betty.
Though the packaging isn’t as “sexy” as Sketch or PS, don’t be fooled. Graphic designers often ignore Axure because it’s not a high fidelity tool, but most overlook how incredibly fast and powerful Axure can be as a rapid prototyping tool.
There are many good UX and design tools coming out every week. But Axure is the closest thing to a true UX tool I’ve used.
In this article, I will uncover the gems in Axure that make designing much faster than other programs.
By the time you’re reading you’ll smack your head and think “My god, why doesn’t all design software do that?”
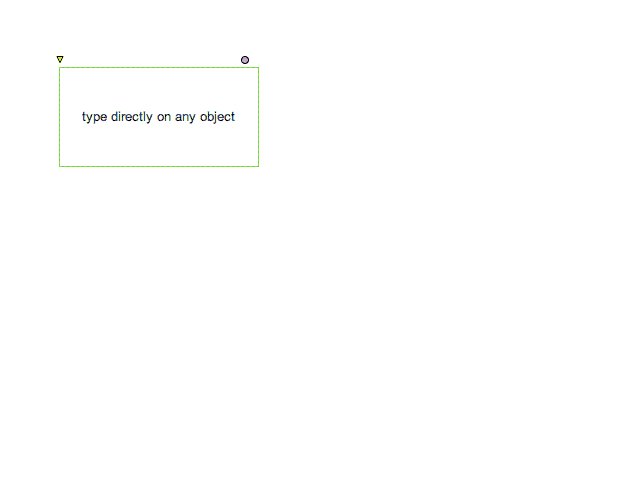
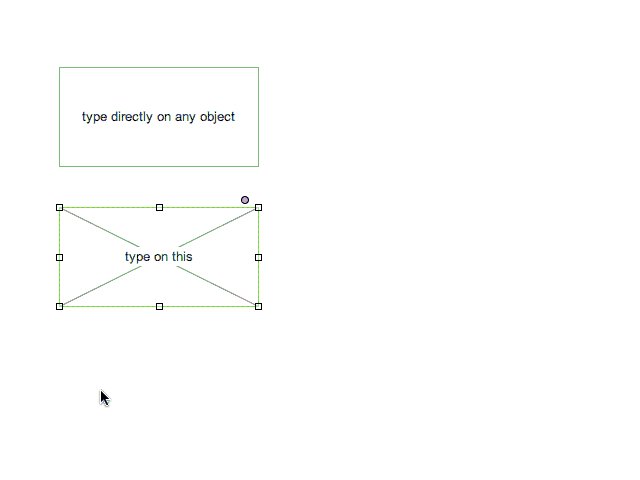
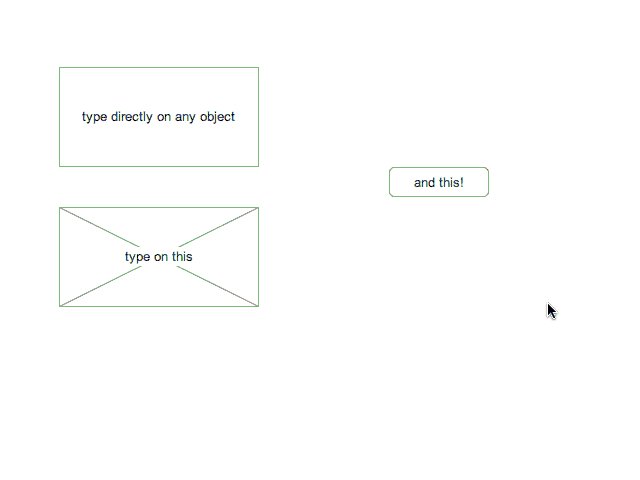
TEXT ON ANY OBJECT
In Axure, you can drag (almost) any widget onto your design canvas, and type text directly on that object. In almost any other design software, if you want to make a button, you have to create the button shape independently from the text, then align them.

Yes, you can still do things the old way in Axure, but once you get used to having your text and shapes associated as one combined element, it’s hard to go back.
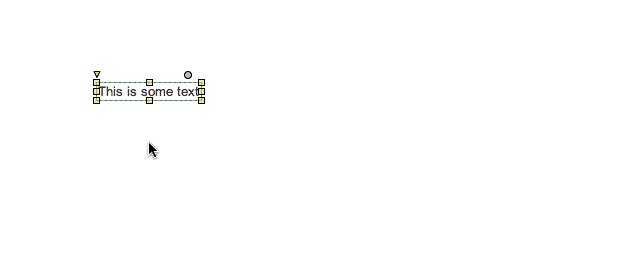
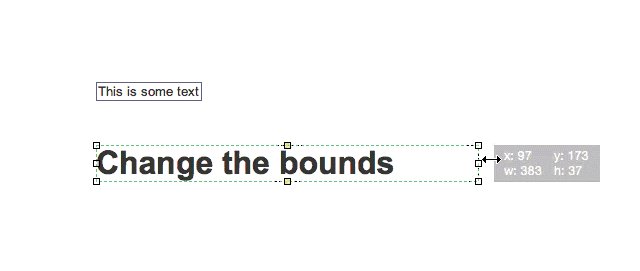
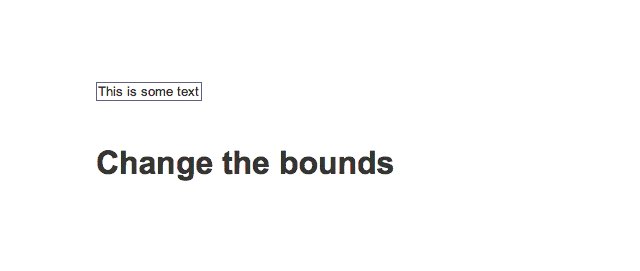
BOUNDING BOXES
Another annoying factor in other design software is when the bounding box is larger than the actual length of your text.
In Axure, all you have to do is double click on that thang and the bounding box snaps the the width or height of your text:

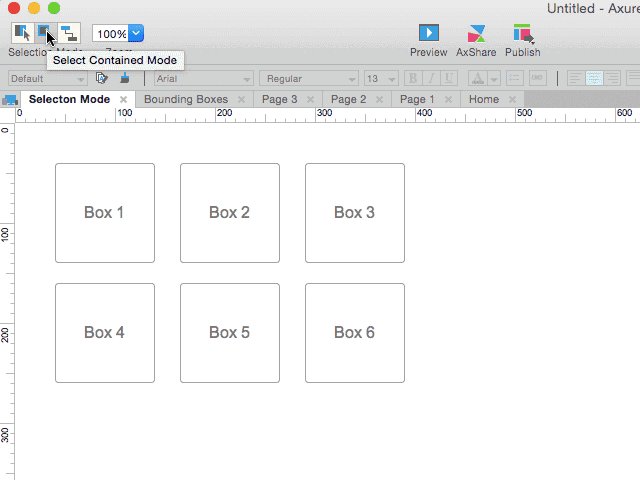
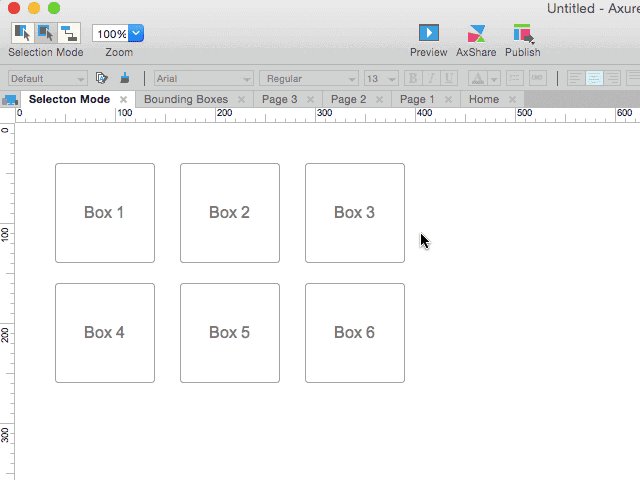
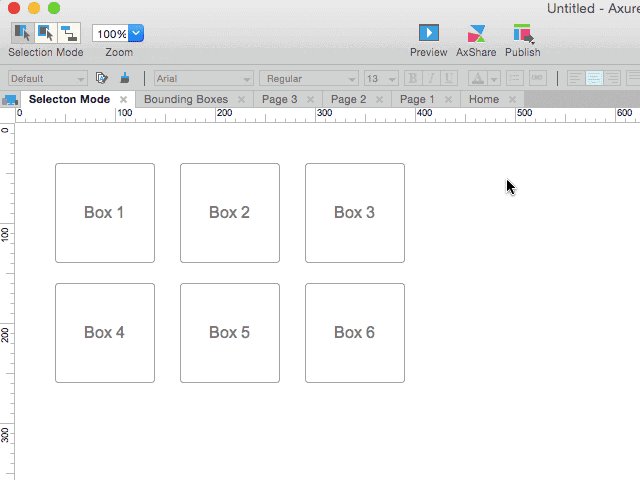
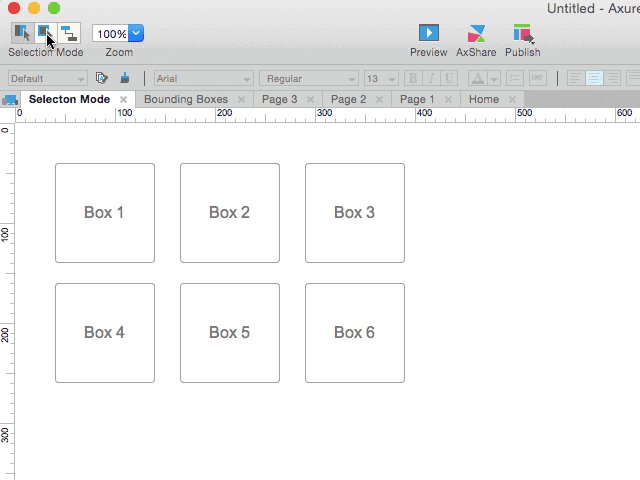
SELECTING OBJECTS IS EASIER
I love selecting in contained mode. In Axure, this options allows you the ability to only select objects that are completely contained within your drag area :

By default, Axure’s selection method is set to Intersected Mode which behaves exactly like Sketch and Photoshop – whatever objects that touch the bounds of your drag area will be selected.
In contrast, Contained Mode is insanely useful when you have many objects placed close together in a design. This saves you time from having to unselecting as many objects as you would have to in Intersected Mode.
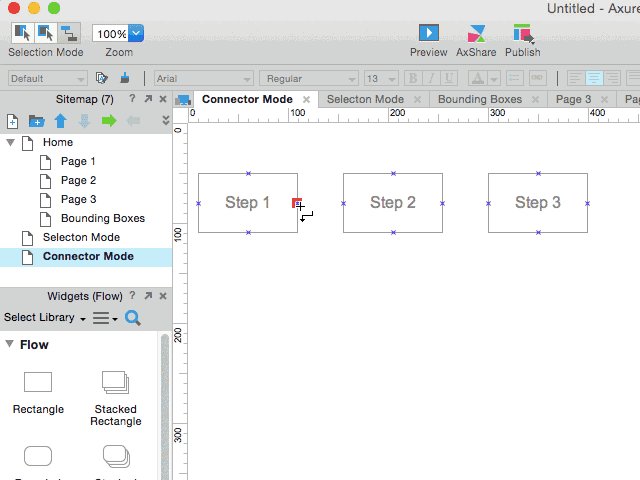
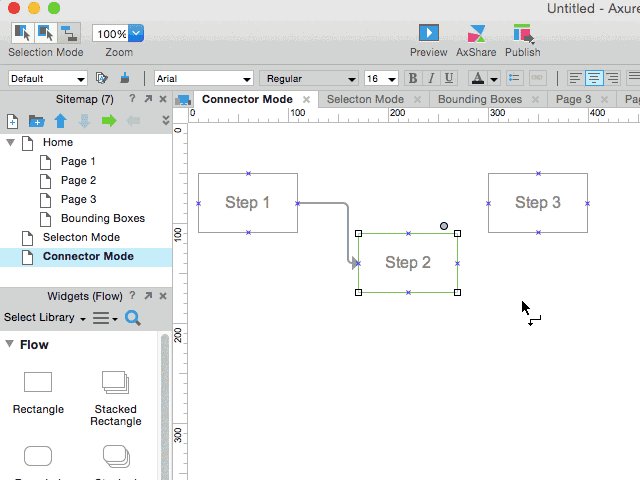
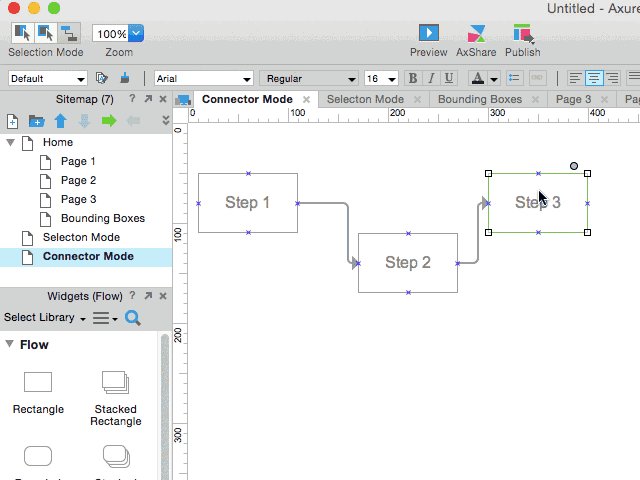
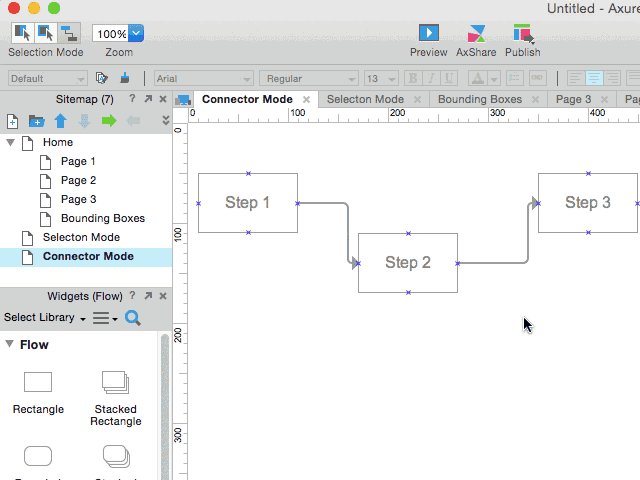
MAKE FLOW DIAGRAMS FAST
Speaking of the selection modes, in Axure there’s a “connected” mode. This allows you to make flow diagrams and get this – your lines move with the objects you attach them to.

Forget about manually reconnecting your lines with each box in a diagram (something you’d have to do in AI, PS or Sketch). Just turn on connected mode and use Axure’s flow shapes.
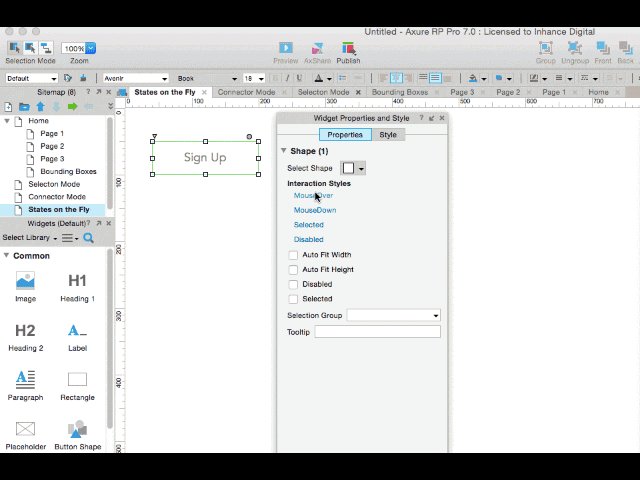
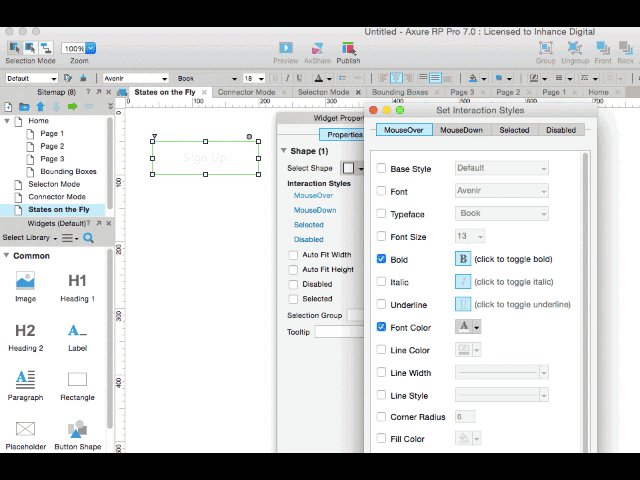
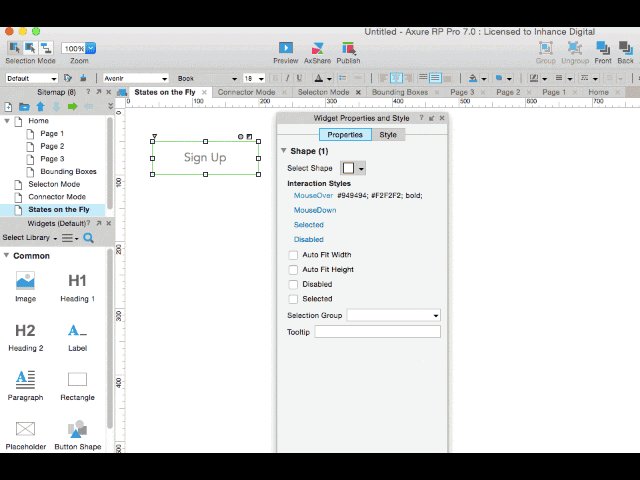
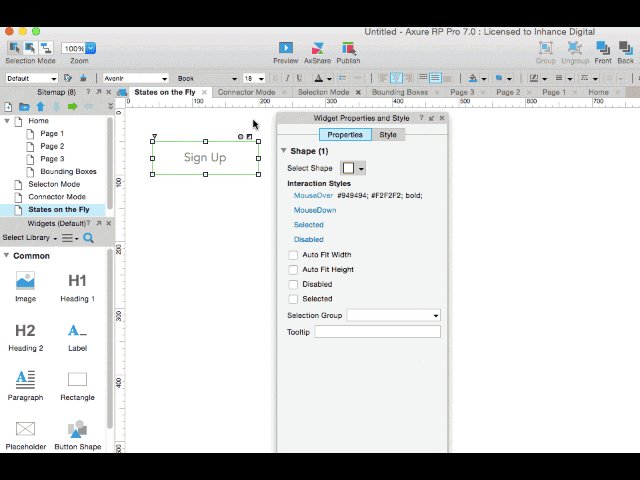
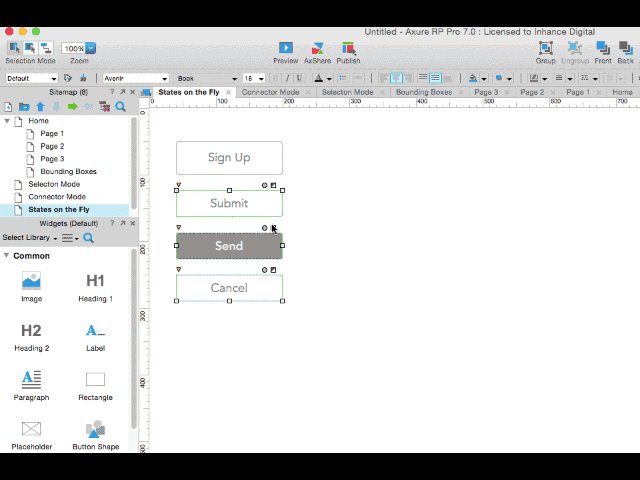
QUICK INTERACTIONS
In most graphic design programs, you have to manually create a separate graphic element to demonstrate states like mouse hover, selected, disabled, etc.
That gets annoying and forces your prototypes into a linear path, e.g. linking assets like button-state-inactive.jpg and button-state-active.jpg in Invision.
In Axure, you can make these states on the fly:

YEA SON! So much faster.
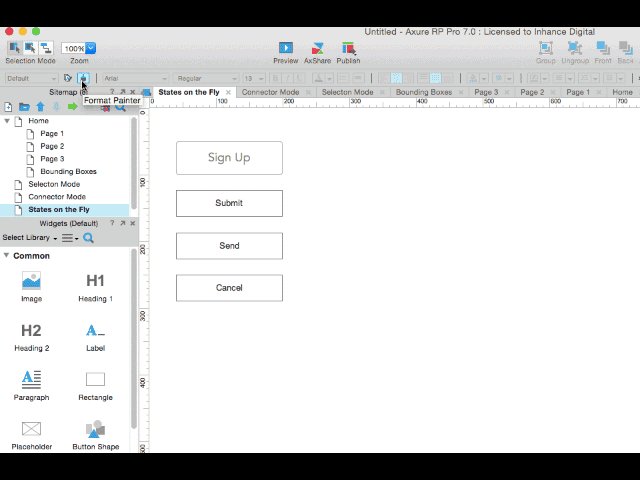
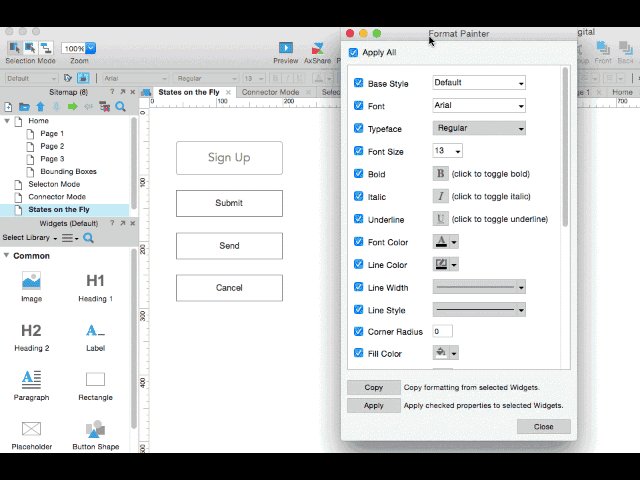
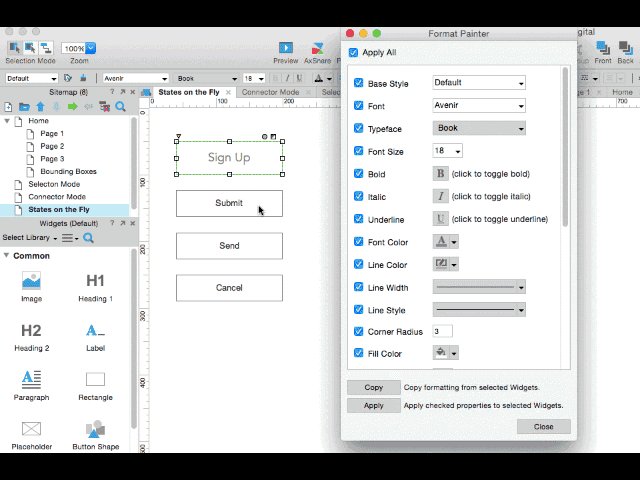
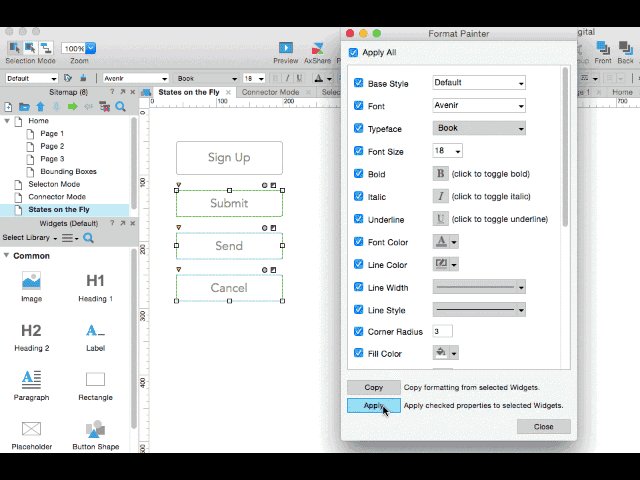
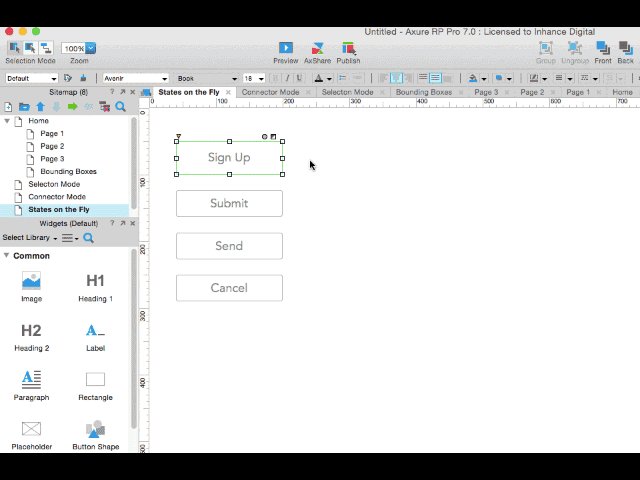
FORMAT PAINTER (INSANELY USEFUL TOOL)
Yes, Axure already has Masters and Text Styles like the other programs. But what if you wanted to copy a style on the fly and apply it to any other object?
Even better – what if you wanted to apply specific styling from one object and apply it to as many other objects as you wanted?
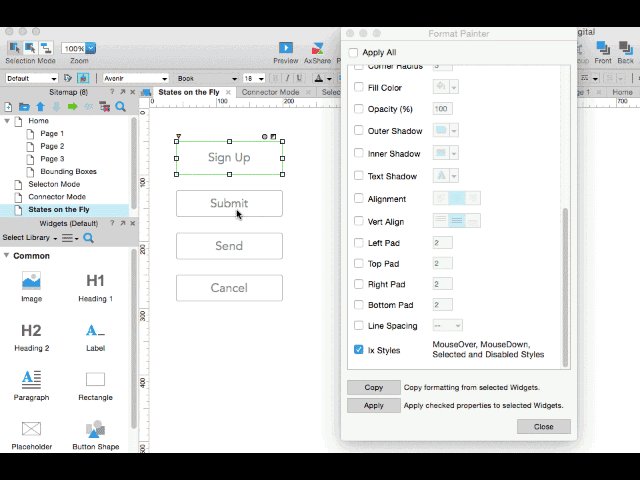
You can do this with Axure’s Format Painter:

What about Quick Interactions? You can copy and paste these interactions – such as mouse hover states – onto any other widget:

When I discovered this tool my mind was blown.
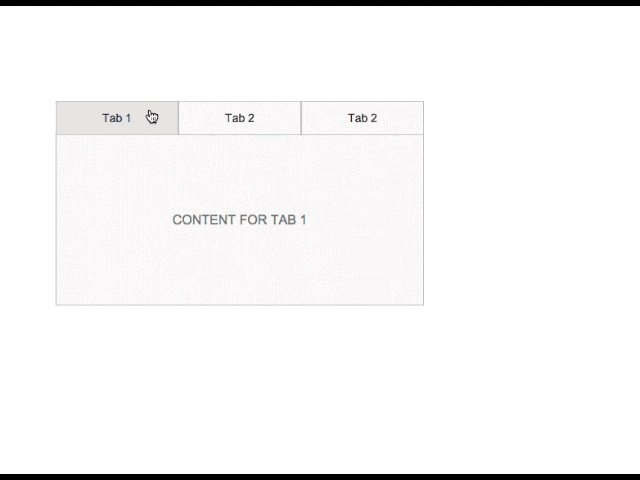
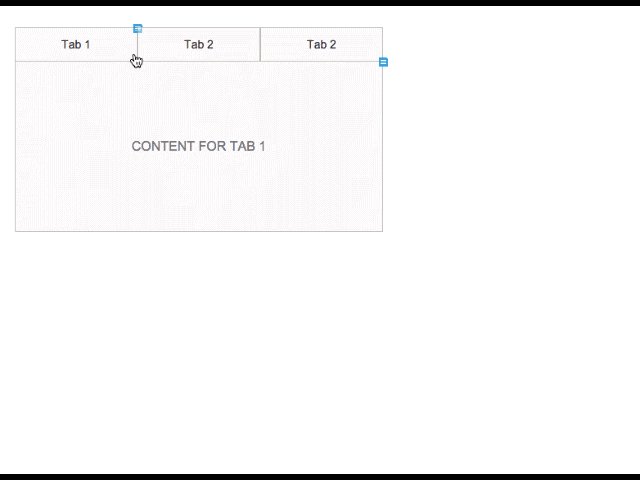
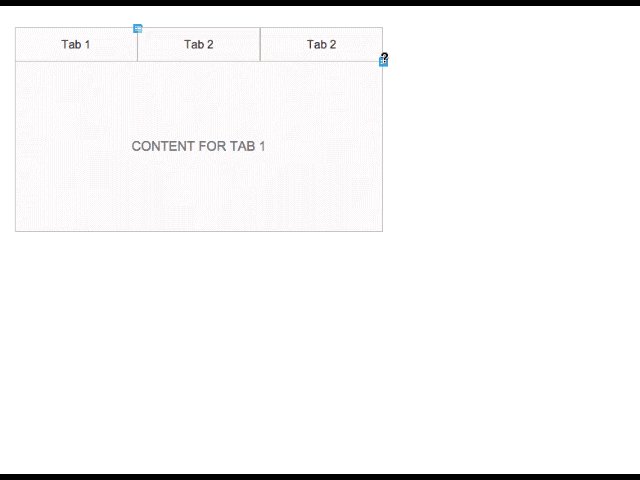
DYNAMIC PANELS
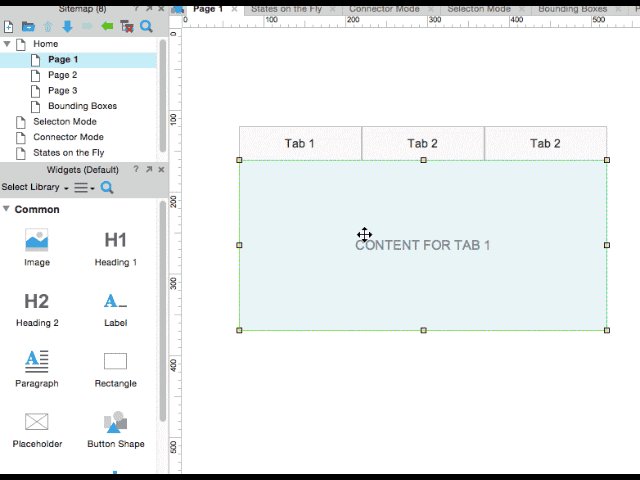
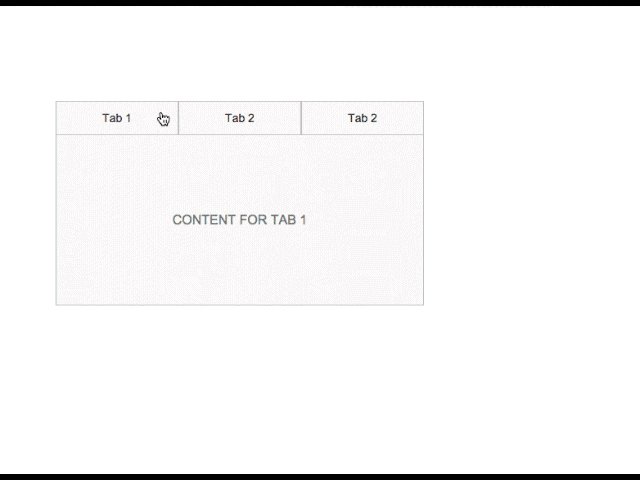
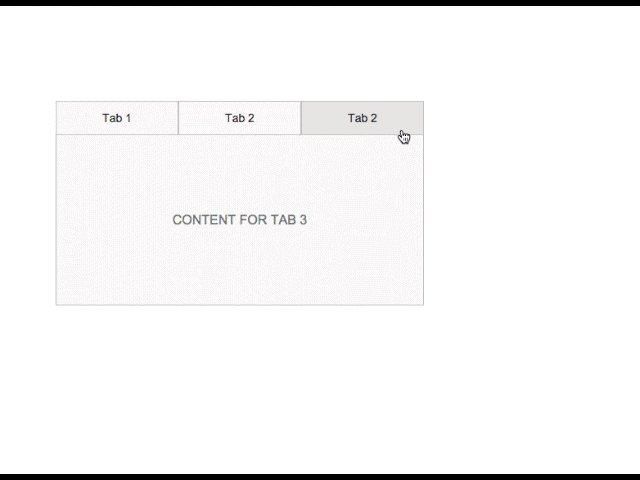
Axure’s true strength comes in with the use of dynamic panels to prototype interactions.
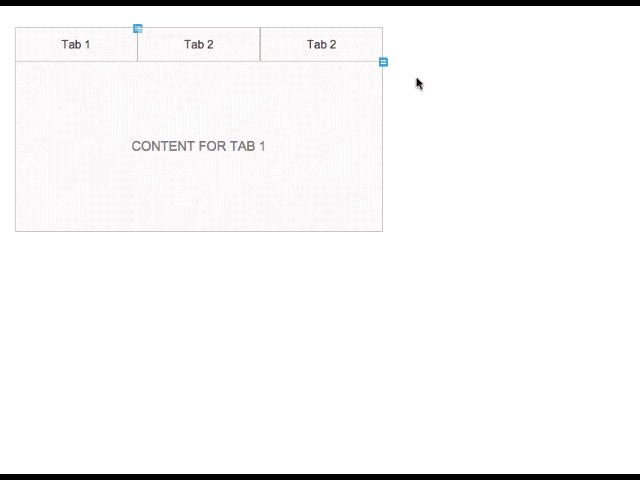
Below is an example of how a dynamic panel, when previewed in the browser, can be interacted with:

There can be an entire series of posts dedicated to how Dynamic Panels work, but you can see just how fast prototyping can be in Axure, instead of creating a dozen different image assets to demonstrate the same thing.
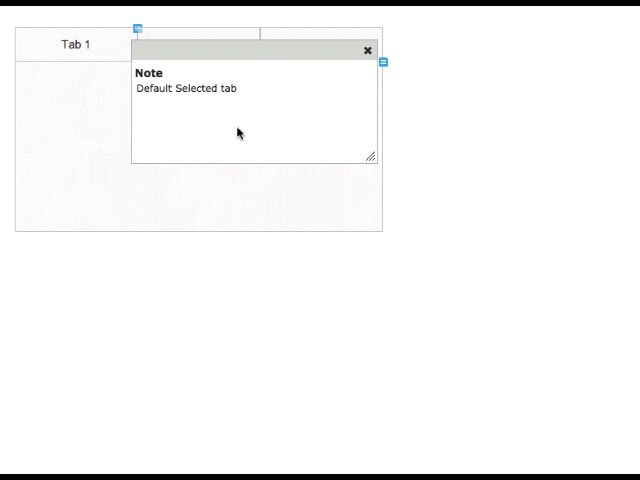
QUICK ANNOTATIONS
Let’s say you want to send your design to someone else, but want to give some context to what’s going on. Axure provides a quick way to add annotations:

Quick annotations help with collaboration and understanding, especially if you’re working on a complex design/interaction.
SHARING + PREVIEWING DESIGNS
Preview is straightforward, just previews your design in the browser.
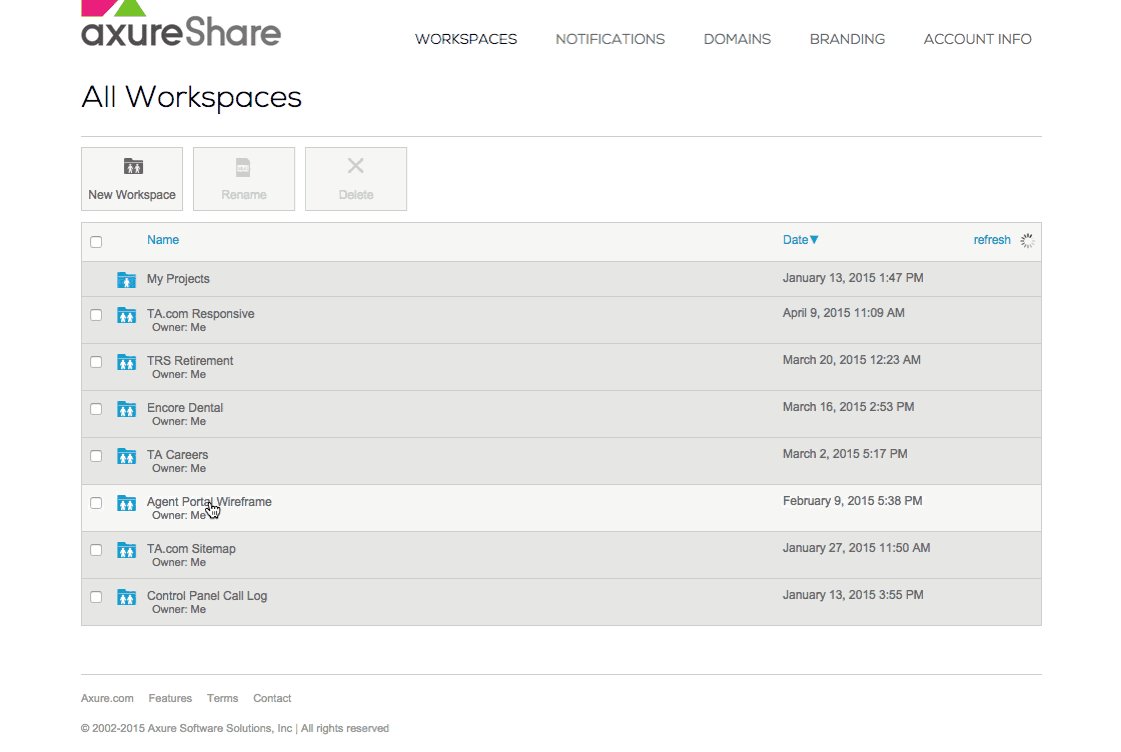
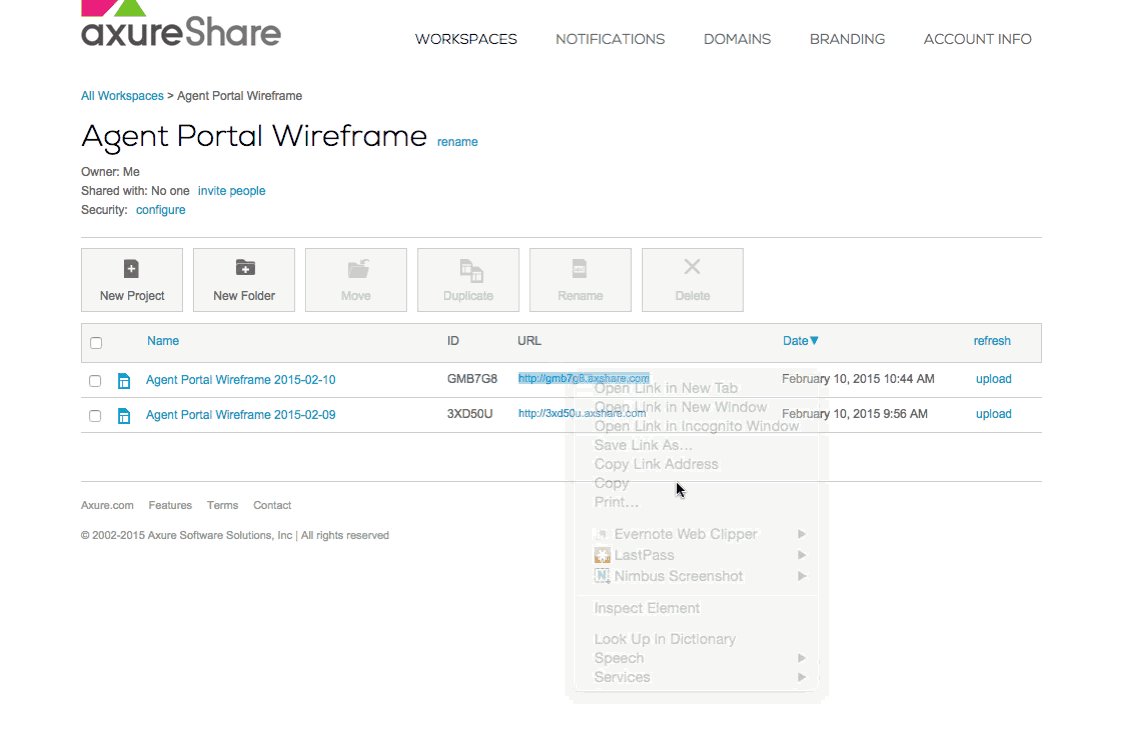
Afterwards, anyone with a licensed copy of Axure can use Axshare, a design hosting service, for free:

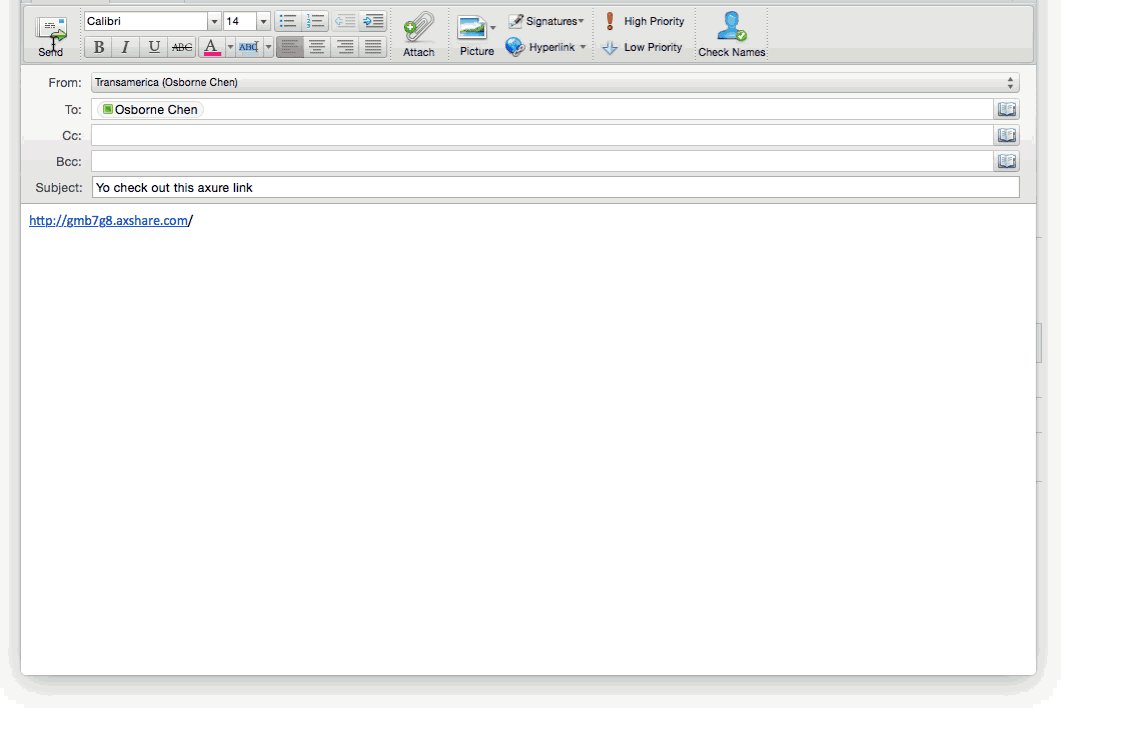
Sending Axure links for your coworkers to play with your design is a dream. So much faster than going back and forth in email chains and uploading images.
AXURE, AN IMPERFECT LOVE
I’ve professed my love for Axure. But I also know it’s not perfect. Let’s keep it real – no design tool is.
With that said, I don’t use Axure when I need to…
1. edit photos (cropping, image effects, filters etc)
2. work with resizeable vector graphics, like design an icon or visual assets that need to be resized
3. design in super high fidelity detail magnify (Axure only zooms in 400% zoom)
4. When someone just needs PSDs/Standard design files. Unfortunately many shops are adamant about sticking within the Adobe Suite, and nothing else.
BUT, having Axure on both Mac and Windows helps a ton. As popular as Sketch is (don’t get me wrong, I love Sketch), it’s limited to Macs only. Good luck sending those on Windows machines.
OK, I admit it – it’s unfair to compare Axure to Photoshop or Sketch. By now you probably realize that Axure is a powerful prototyping tool, and Photoshop and Sketch still have their place.
Just like strong UX Designers have a T-shaped skillset, Axure is strong generalist with the speciality of rapid prototyping. If you haven’t tried Axure yet, it’s well worth a second look.