
If you have read any of my other stories here on Medium, you will know I am a HUGE fan of Axure RP. I won’t even harp on how good it is for prototype testing because I already wrote a whole article about that.
A thing I hear in Design circles often is
“Axure is not good for visual design”.
The app is unfortunately often touted as “not user friendly” and cast aside as “only for complex and ugly enterprise software”. While it is true that often enterprise software require less fancy visuals, it doesn’t mean Axure is not capable of decent (dare I even say on-par) visual design!
With the whole “stay at home” situation as of late (March 2020), I decided to train my UI chops a bit with this daily subscription UI challenge. It seems like fun to have the opportunity to focus purely on a fun, creative and exciting visual design without getting “bogged down” by the challenges of real-world product constraints like feasibility.
I challenged myself to spend no more than an hour each day on creating user interfaces inspired by things I find visually interesting. Additionally, I decided I would do it all in Axure, just to prove a point.
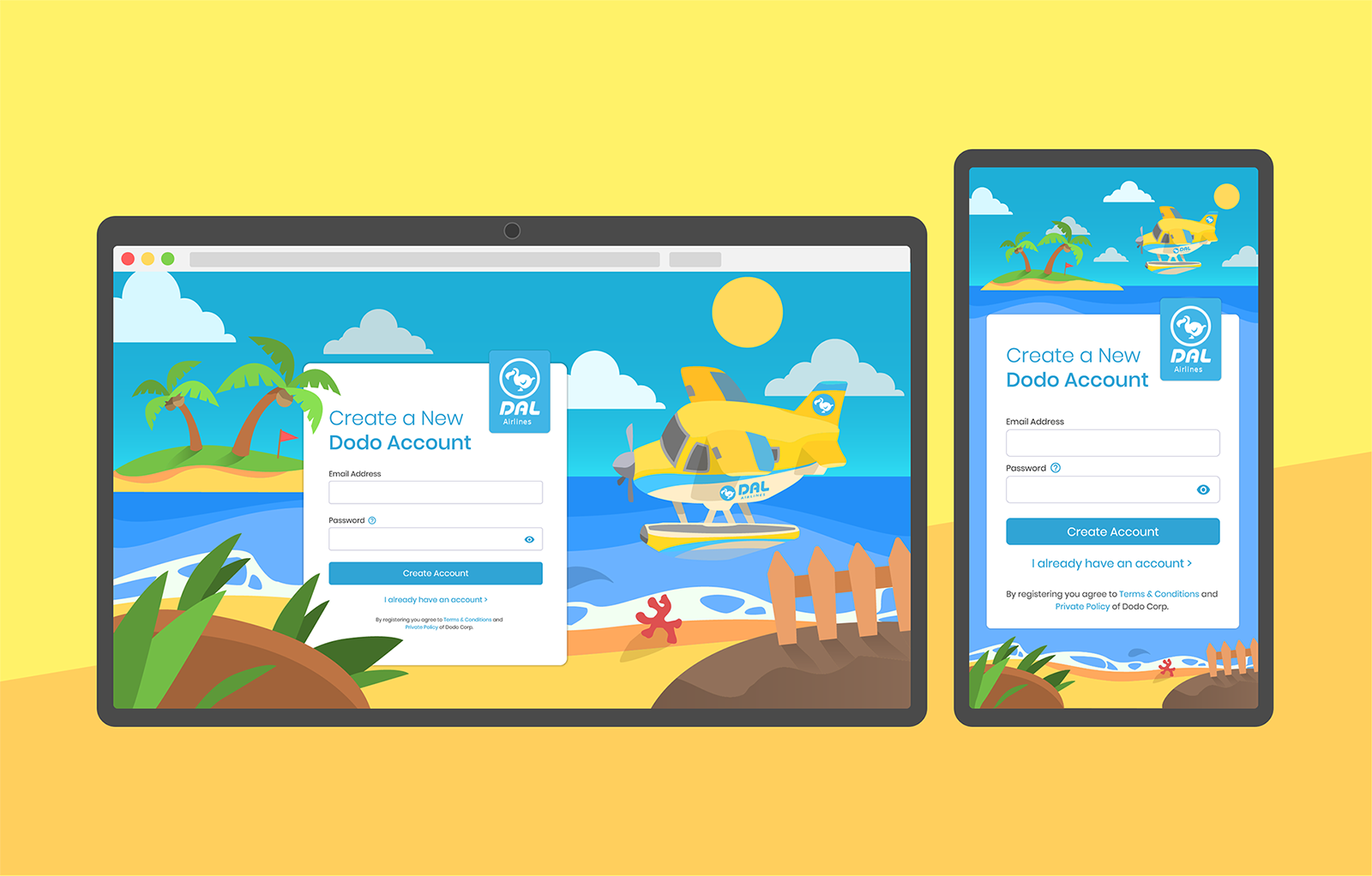
Day 1: Sign Up UI

The sign up screen created 100% in Axure without the cute illustrated background.
Proudly displayed as the header image for this story, the first day’s challenge was a Sign Up screen. Inspired by the cute Dodo Airlines in the new Animal Crossing game, I made a simple sign up screen for web and mobile.
I admit I cheated a bit as I drew the background image in Illustrator (while I think Axure is great, it’s not even close to Illustrator for vector illustration). However with the exception of the background image, all other elements are created in Axure.
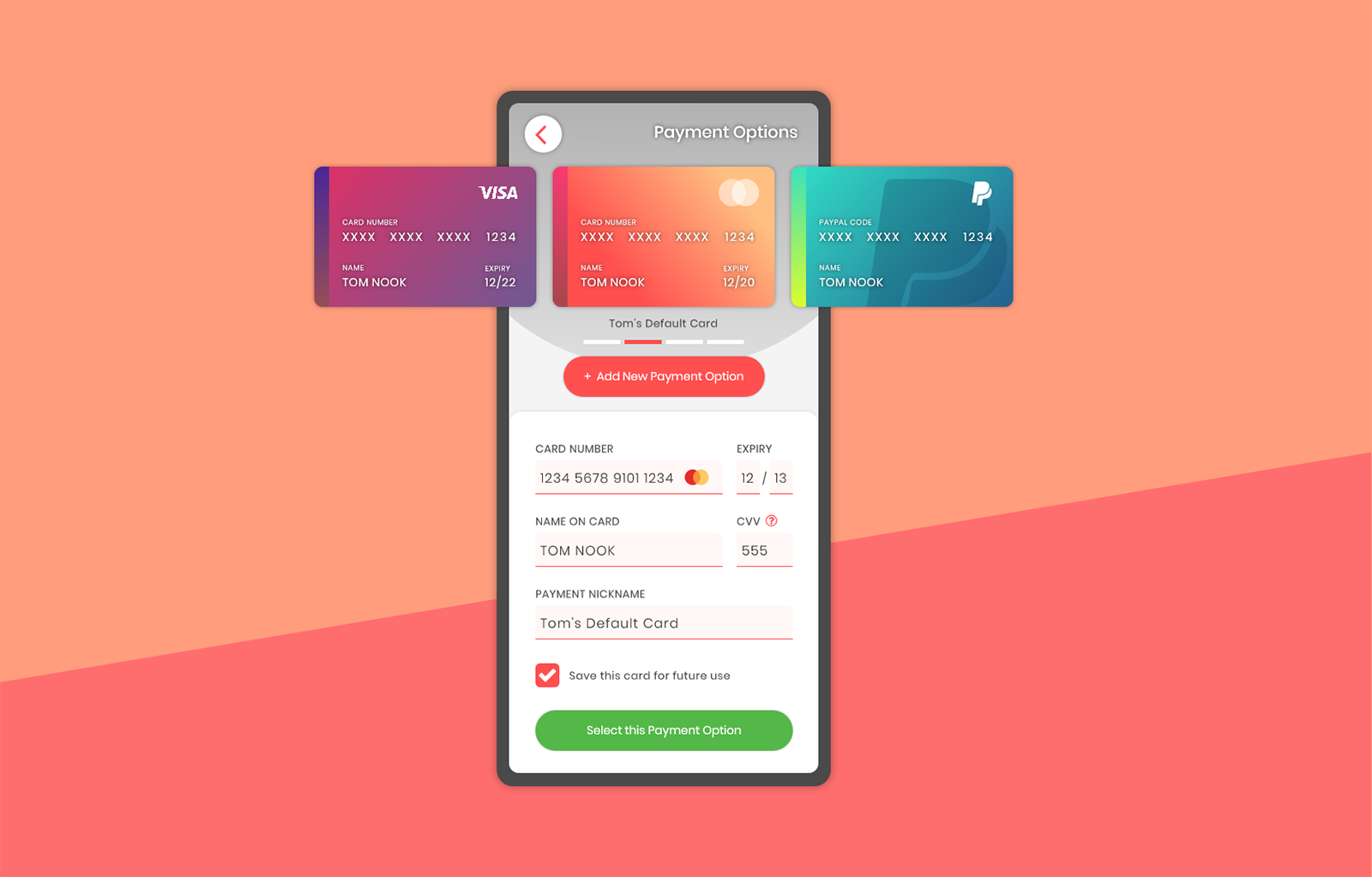
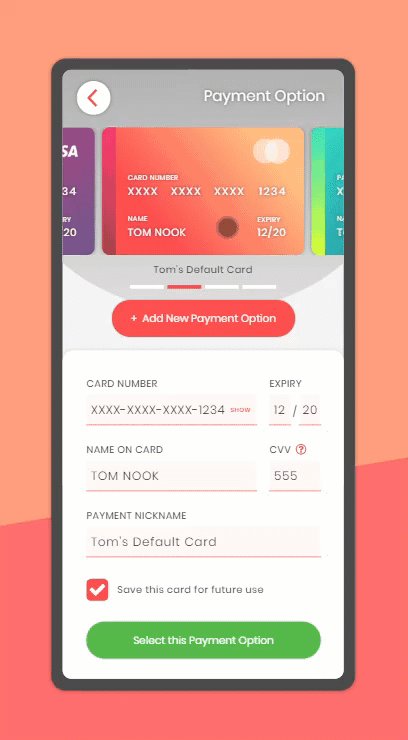
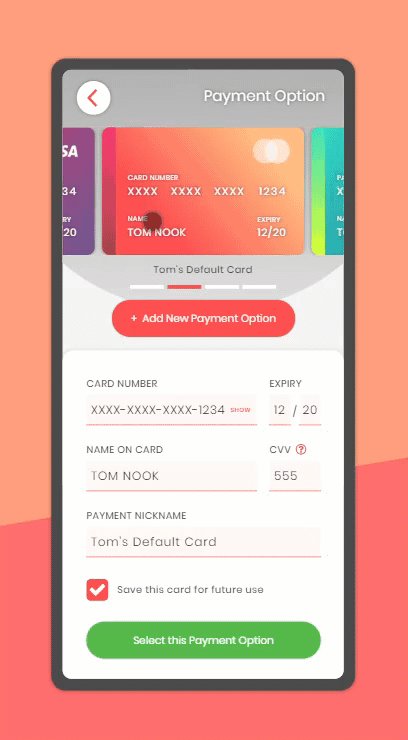
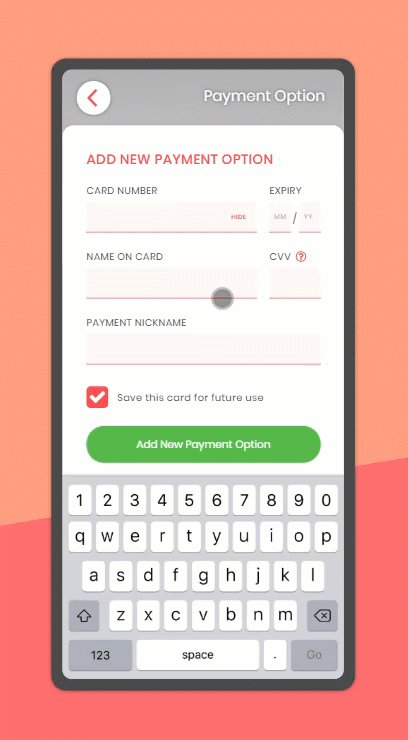
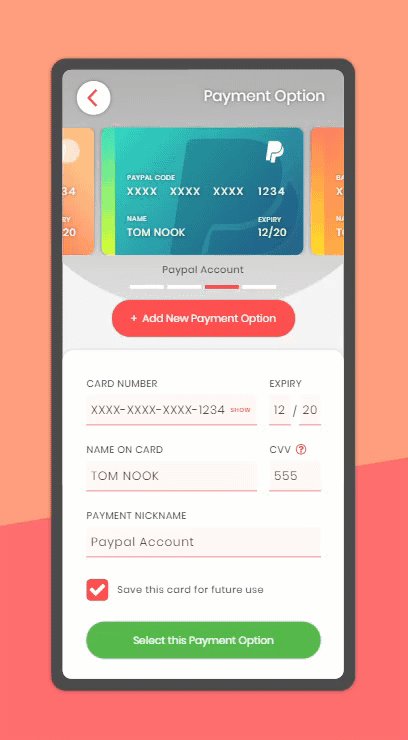
Day 2: Credit Card UI

Day 2’s challenge was a Credit Card Checkout UI. No cheating with this one, everything is 100% created in Axure.
I started with creating some cute and colourful fake credit cards. Turns out all you need for visuals like this are a gradient tool, rectangles with rounded corners, some icons and drop shadows — all part of the Axure toolkit.

You create one and copy and paste with some different colours and icons. Easy.
Components like the text input boxes and buttons are very straightforward as with most prototyping software, you only need to style one and then carry that forward. I was able to finish the visual designs very quickly and decided to hook up some simple interactions. This is where the magic of Axure truly shines.
While it’s still not the best in the industry for mobile UI design, the functionality of Axure is more than enough to handle simple transition effects and gesture-based input. Combine that with some simple logic to change the text and BAM you have a interactive prototype!
Now it was just a matter of taking 6 tries to snag a decent screen recording of me fumbling through the flows with my mouse.

And there you have it, something that is pretty and fully functional. Unlike creating a mockup in Sketch, all these text boxes and inputs are fully usable (you can even add conditional logic to these). An added bonus is if you set up the right widgets, styles and dynamic panels, changes to colour and text will be applied globally to the designs without impacting the functionality of the prototype!
I know this is only day 2 and I am still riding the high off of the momentum of a new challenge. It’s been a very long time since I worked on anything remotely visual and I have just been having a lot of fun.
I am excited to continue with the challenge and am hoping to further debunk the myth that Axure is not good for visual design as well as share some of the learnings and designs that come out of it in the near future.
For anyone who is interested, I signed up to receive prompts through DailyUI.co. If you find yourself with some extra free time in the near future, I highly recommend giving it a shot!

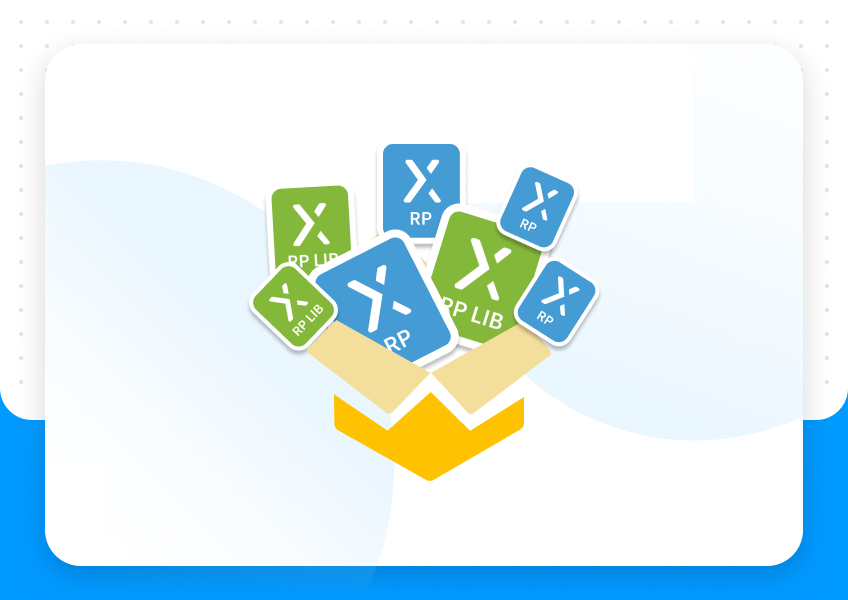
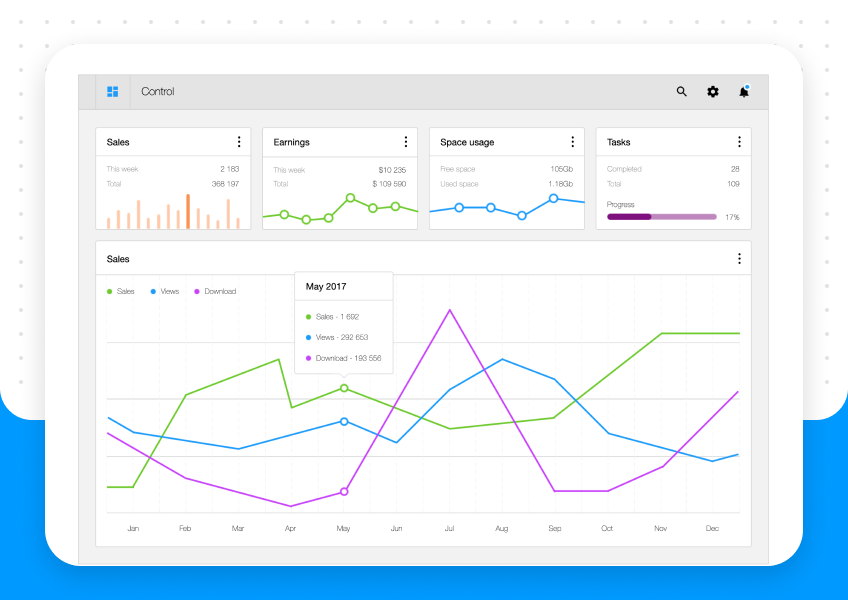
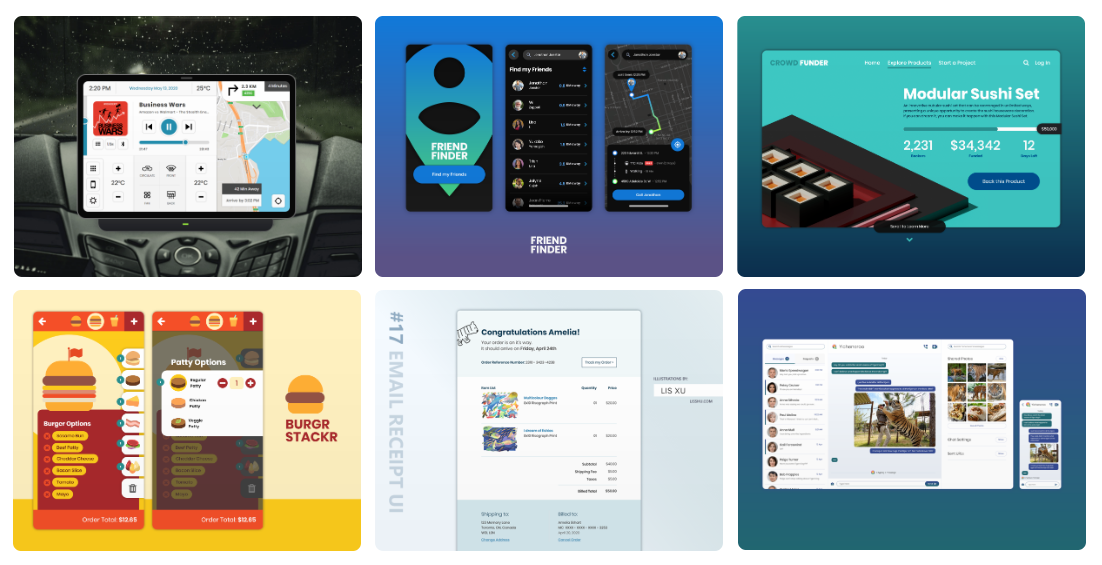
May Update: Here are some more UI mockups I made in 100% Axure!
Original post you can find here: https://uxdesign.cc/busting-the-myth-is-axure-good-for-visual-design-d6bf7669f02d